
Here's a quick n easy way to create a Gradient Cross Logo.
1.Fire up photoshop.Create a document.Fill it with the color u want to use as the background.
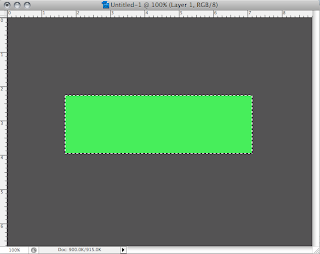
2.Create a rectangular box.Fill it with a dark shade.Here i chose a dark green shade.

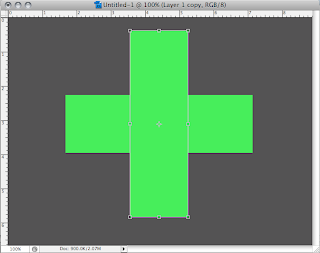
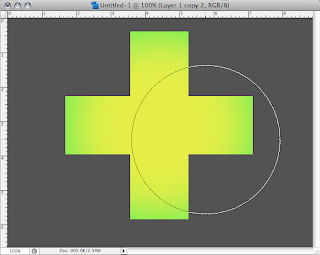
3.Duplicate the box,rotate it 90d to make the cross.

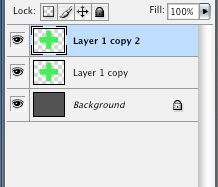
5.Merge the layers.
6.Duplicate the merged cross layer.

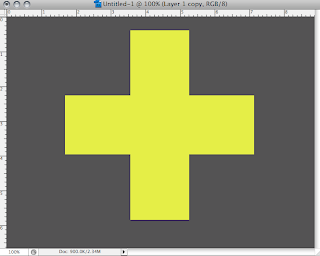
7.Pick and fill a light shade to the bottom layer.I chose yellow.

8.Now select the top layer and erase the middle part with a low opaque erase tool.

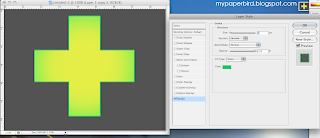
9.Merge the cross layers.Double click on the layer and apply a stroke.

10.There is no 10th step.The tutorial ends on the 9th step!

No comments:
Post a Comment