1.Create a new document in photoshop.1280 px wide,800 pc height.Give it an orange fill.

2.Drag a texture on top of that and change the blending mode to overlay or multiply.

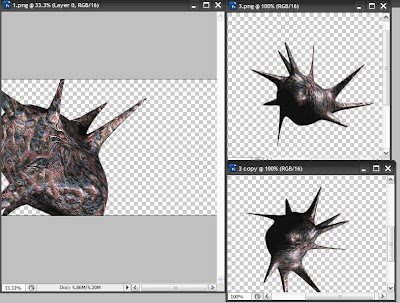
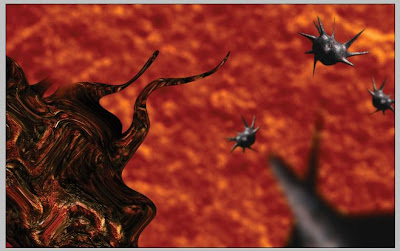
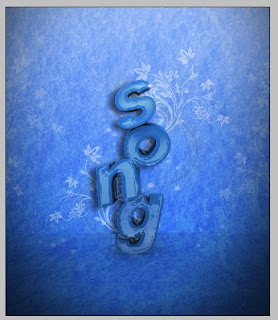
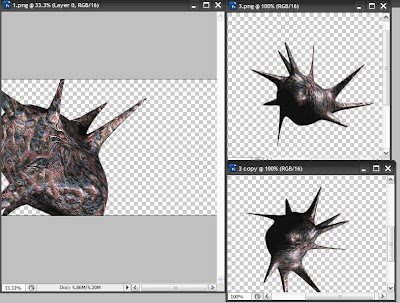
3.Create the 3D shape in max and render it out as a transparent png.In photoshop,duplicate them and transform each to make it distinct.

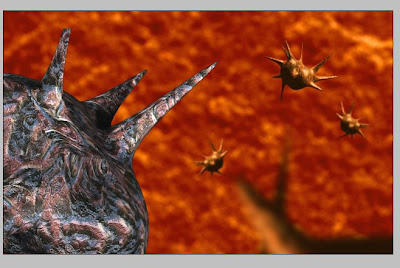
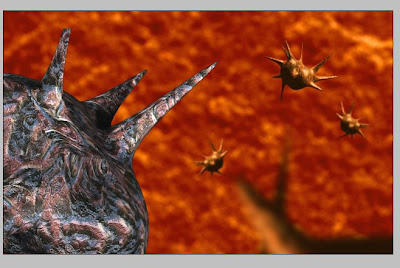
4.Drag and drop these elements on to our composition.Color Correct with curves and Apply individual blurs to give suitable depth of field.

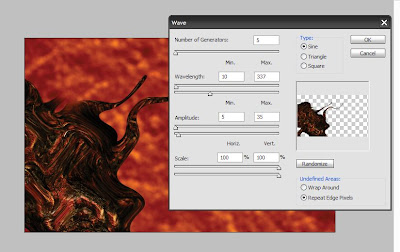
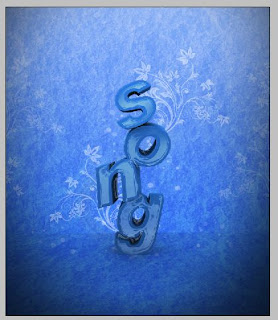
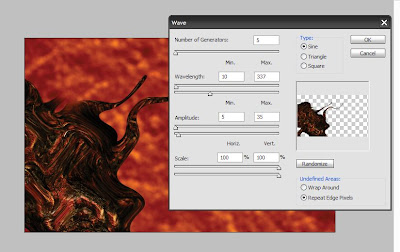
5.Duplicate the Big object layer.Apply a distort>wave filter on to the layer.This will make the tendacles wavy and more organic.Now with the wavy layer selected,remove the rest of the element using the eraser tool.



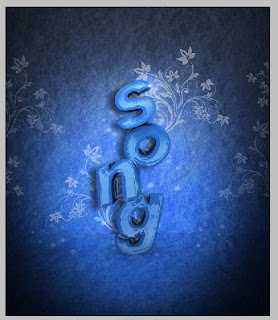
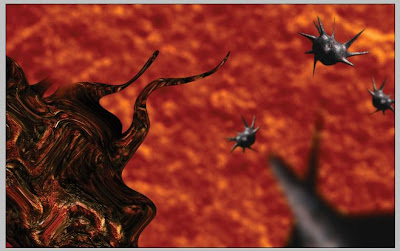
6.Apply a vignette,throw in some noise and Text.Adios!